village
mobile-first website design
My role:
Project duration:
Sep, 2023 - Nov, 2023
User Researcher
UI UX Designer
Project overview:
Village website was designed to help young busy individuals to explore various aspects of neighborhoods remotely and thus save their time and money when searching for the best place to move to. Village offers efficient personalized search, interactive and trustworthy resources that enable users to explore a neighborhood through visual materials, interactive maps, reliable statistics and diverse user reviews. Moreover, Village offers a Compare Tool developed to compare up to three neighborhoods in different categories.
user research
User interviews
I have conducted user interviews with eight participants in order to learn about pain points people face when dealing with distant relocations to the areas which they haven’t got a chance to explore in person. In order to get insightful information from the participants, I have prepared an interview guide (linked below) containing questions that cover all the aspects of moving.
Research synthesis
In order to synthesize quotes and observations collected in my user interviews, I have created an affinity map (linked below). It contains all the data from the interviews sorted into respective categories. My affinity map helped me to extract important insights from user interviews, and convert them into user pain points and goals.
“Ideally I would have preferred to have some people to share about their experience of living in this or that place.”
“The main problem that I had was when you are trying to research about the place, you don’t know where to start from. There’s nobody to guide you.”
“I wish I’d had an opportunity to explore places I was planning to move to in person - that would’ve given me some peace of mind.”
user goals
01. not enough time for proper area research
02. no chane to experience areas in person
03. outdated information about neighborhoods
04. worries and anxiety due to a distant relocation
user pain points
01. access to updated, reliable and structured information about neighborhoods
02. assistance from locals in terms of information and advice
03. visualization of a neighborhood they’re moving to
user personas
Based on the interview findings and participants’ data, I have singled out two outstanding personas:
01. a working young individual moving locally to a distant state with their family, who doesn’t have enough time to travel far and explore the area in person;
02. an international student who is willing to learn about their relocation destination online before moving there.
problem definition
Users feel insecure about moving to distant locations due to the lack of reliable visual information about neighborhoods that could be easily accessed, compared and saved within one platform.
01. solution
Enable a fully immersive virtual neighborhood exploration which includes a brief summary on neighborhood’s key aspects, descriptive visual materials, interactive maps, virtual tours and user reviews.
02. solution
Develop a Compare Tool that will be used for comparing up to three neighborhoods in predifined categories in order to help users understand which neighborhood meets more of their requirements.
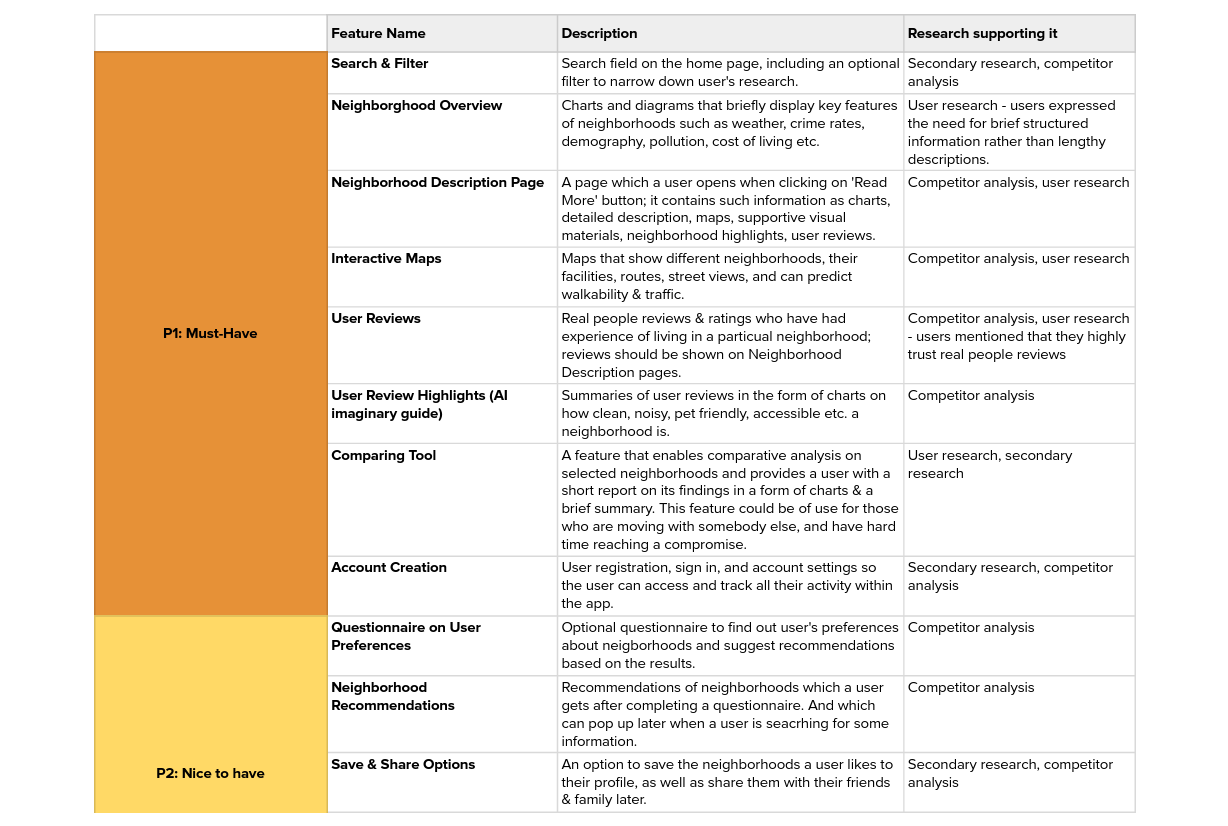
feature set
After having brainstormed and then selected the ideas which I was going to move forward with, I have created
a feature roadmap by sorting features into the following categories:
0.1 ‘must-have’
0.2 ‘nice to have’
0.3 ‘surprising and delightful’
0.4 ‘can come later’
sitemap
In order to visualize how each page fits into the overall organization of my product, I have created a detailed sitemap.
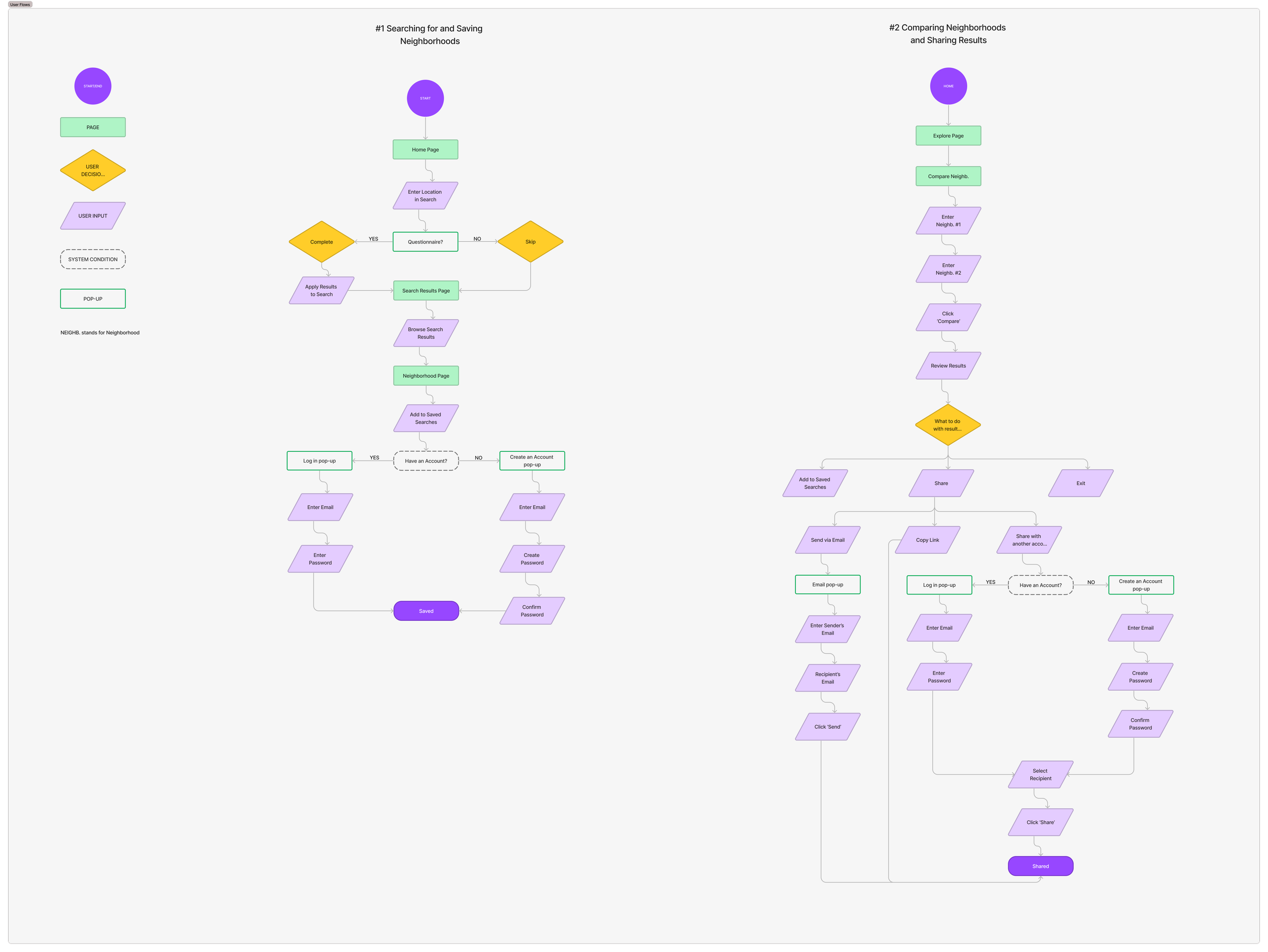
user flows
In order to focus on the moments of interaction between a user and my product, I explored user and task flows. It helped me to determine the steps required to complete the following flows:
01. Searching for and saving a neighborhood;
02. Comparing neighborhoods and sharing results either with another account within the website, or via email, or by copying the link.
After having developed the user flows, I focused on creating the task flows that would allow a user to seamlessly complete desired tasks.
task flows
My task flows within the first user flow are the following:
a) searching for and adding a neighborhood to Saved Searches;
b) applying Quiz Results to Search.
My task flows within the second user flow are the following:
a) comparing neighborhoods and sharing results within the website;
b) comparing neighborhoods and sharing results via email;
c) comparing neighborhoods and sharing results by copying the link.
In order to experiment with layouts to organize prioritized features, I have created mobile mid-fidelity wireframes for the following pages: home, search results, neighbohood description, quiz, compare, compare results, login.
mobile wireframes
After having explored mobile mid-fidelity wireframes, I proceeded with creating responsive wireframes for desktop in order to ensure that my website adapts to the constraints of various devices.
desktop wireframes
UI design
In order to create the brand identity that best represents the values of the Village product, I’ve crafted the design system that consists of logo design, typograghy, color palette, icons and components.
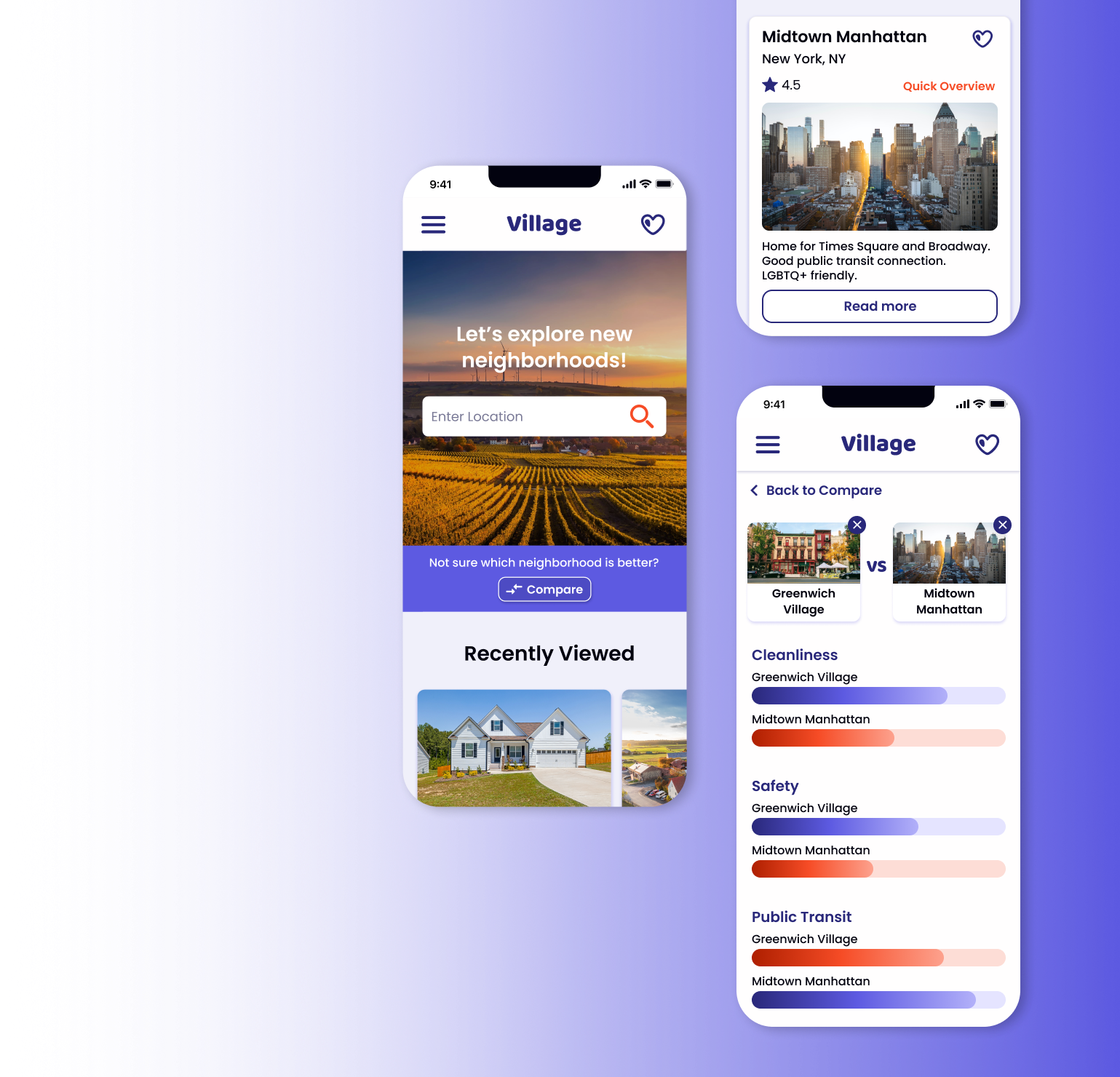
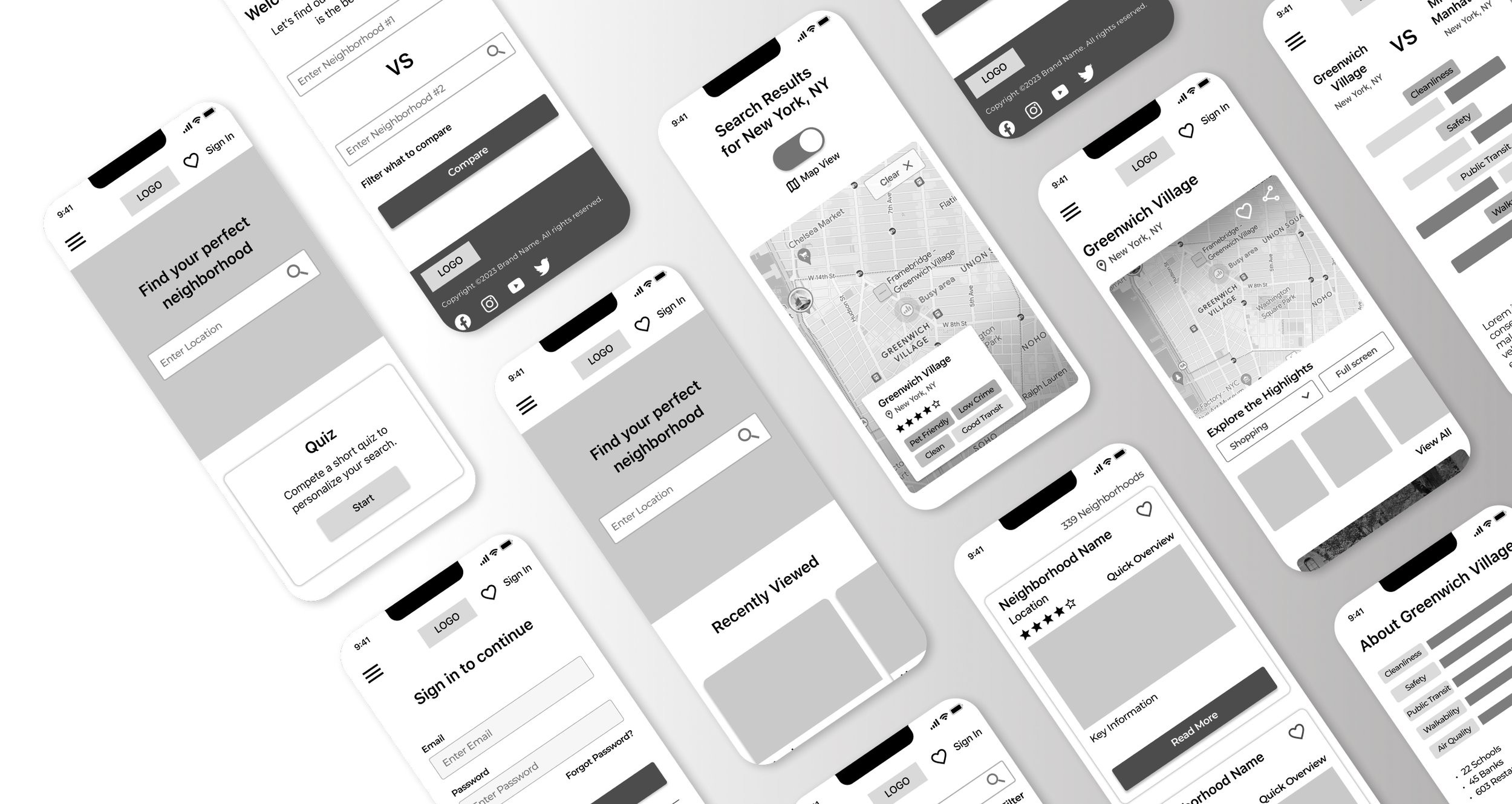
mobile high-fidelity
wireframes
In order to have my website tested, I have created mobile high-fidelity wireframes alongside with the prototype of the following screens: sign in page, home page, quiz, search results page, sort & filter, neighborhood page, compare tool, and compare results page.
desktop high-fidelity
wireframes
Along with mobile high-fidelity wireframes, desktop ones have also been designed according to the Village design system. The design covered the following screens: home page, sign in pop-up, search results page, neighborhood page, compare tool, and compare results page.
usability testing
In order to conduct usability testing, I chose the method of remote testing via Maze platform. Eight participants were engaged - all of them completed the tasks, no one abandoned. Participants had to complete three tasks to test respective flows, and answer four questions about the process.
tasks tested
01. Searching for a neighborhood in a particular area, and adding it to Favorites;
02. Personalizing search results with the help of Quiz or Sort & Filter functionality;
03. Comparing neighborhoods and sharing the results with a friend.
testing otcomes
01. Move forward with the current design into the development;
02. Move forward with the current design into the development;
03. Redesign Neighborhood page, so that it contains ‘Compare’ button/link; focus on making the ‘Compare’ banner on the Home page more noticeable to users.
before
Most of the participants mentioned that they didn’t notice the Compare banner link on the Home page due to the assumption that it is some non-important ad. That resulted in the unability of locating the Compare tool and thus completing the third task easily.
after
Based on the feedback received during the usability testing, I have changed the appearance of the Compare tool banner by replacing the Compare link with the Compare button with supporting icon for more recognisability.
before
Some of the participants shared the feedback that they were expecting to find a Compare button on the Neighborhood Description page but were unable to locate it there.
after
In order to make Village website meet users’ requirements, I have added the Compare button to the Neighborhood Description page.