swap’em
end-to-end mobile application
My role:
Project duration:
Mar, 2024 - May, 2024
User Researcher
UI UX Designer
Project overview:
Swap’em is a clothes swapping app designed to promote and facilitate the idea of swapping preloved clothing items with other users in local communities. The main goal of Swap’em project is to reduce the textile waste in New York City by creating a trustworthy and transparent platform where locals will feel secure to connect, chat and swap preloved clothes with others instead of shopping for new ones. To save users’ time when editing and posting listings, Swap’em utilizes AI – it helps users with erasing the background of pictures as well as auto-filling necessary fields.
user research
User interviews
Due to the vast scale of the clothes consumption and recycling problem, it can be tackled from different angles – from raising awareness of conscious clothes shopping to researching for ways to make textile recycling accessible to more consumers. That’s why before focusing on one particular angle of the problem, I have decided to conduct interviews with potential users to understand what stands in their way to more conscious clothes consumption.
Research synthesis
In order to synthesize quotes and observations collected in my user interviews, I have created an affinity map (linked below). It contains all the data from the interviews sorted into respective categories. My affinity map helped me to extract important insights from user interviews, convert them into user pain points and goals, and understand that the area consumers struggle most with is secondhand shopping and selling.
“A few girls that I went to high school with made a facebook event to swap clothes - a small girl’s night where we coud swap clothes and meet and kind of socialize too.”
“Once I wanted to buy something from Facebook but the reason why I didn’t was because I had an issue with understanding how it would fit me and if it’s quality is good.”
“I think the selective intake of thrift stores is very unclear: you go through thrift stores and the next thing you know - they like only two things and you’ve waited for like an hour.”
user goals
01. trouble finding the right size and style when shopping for secondhad items online
02. no result in selling on online marketplaces
03. lack of trust to sellers on online marketplaces
04. unclear selective intake in local thrift stores
user pain points
01. be able to limit time spent preparing and posting listings on online marketplaces
02. have a wide selection of unique pre-loved items that are posted by verified sellers
03. be able to clarify sizes and shipping detail
user persona
Based on the interview findings and participants’ data, I have singled the following outstanding persona - a busy New Yorker who aims for sustainable fashion habits.
problem definition
Users feel insecure about selling and buying pre-loved clothing items online due to time-consuming settings on marketplaces as well as insufficient information about sizes, condition, shipping or other listing details.
01. solution
Enable AI editing feature to a posting listing flow that will help to trim/revove the background as well as suggest listing description and details based on its findings.
02. solution
Develop a social feature within a clothes swapping app that promotes connecting and communicating with other users to boost confidence and security when exchanging clothing.
features
After having brainstormed and then selected the ideas which I was going to move forward with, I have created
a feature roadmap by sorting features into the following categories:
0.1 ‘must-have’
0.2 ‘nice to have’
0.3 ‘surprising and delightful’
0.4 ‘can come later’
sitemap
In order to visualize how each page fits into the overall organization of my product, I have created a detailed sitemap.
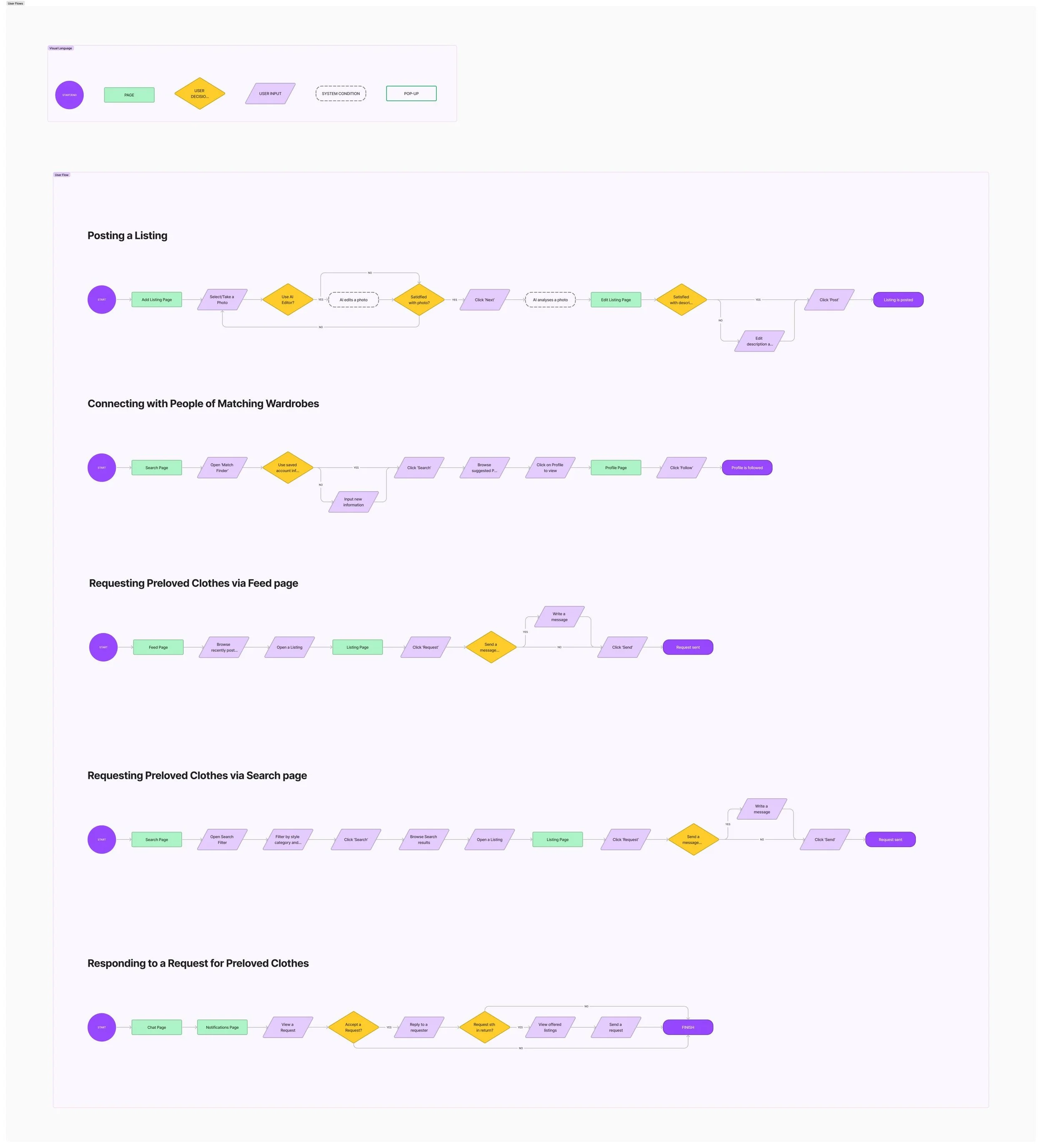
user flows
In order to focus on the moments of interaction between a user and my product, I explored the following user flows:
01. Posting a listing;
02. Connecting with people with similar wardrobes;
03. Requesting preloved clothes via Feed page;
04. Requesting preloved clothes via Search page;
05. Responding to a request for preloved clothes.
By navigating through the above mentioned flows a user will be able to seamlessly complete desired tasks.
In order to experiment with layouts to organize prioritized features, I have created mobile mid-fidelity wireframes for the following flows: posting a listing, searching for people with similar closets, requesting a clothing item and accepting a request.
mid-fidelity wireframes
UI design
In order to create a brand identity that best represents the values of the Swap’em app, I’ve crafted the design system that consists of logo design, typograghy, color palette, icons and components.
In order to have the app tested, I have created high-fidelity wireframes (later the prototype as well) for the following flows: posting a listing, searching for people with similar closets, requesting a clothing item and accepting a request.
high-fidelity
wireframes
usability testing
In order to conduct usability testing, I chose the method of moderated testing via Google Meet. Five participants were engaged - they had to complete four tasks to test respective flows, and answer open-ended questions about the process.
tasks tested
01. Posting a listing;
02. Searching for people with similar closets;
03. Requesting a clothing item via Feed page;
04. Accepting a request for a clothing item.
testing otcomes
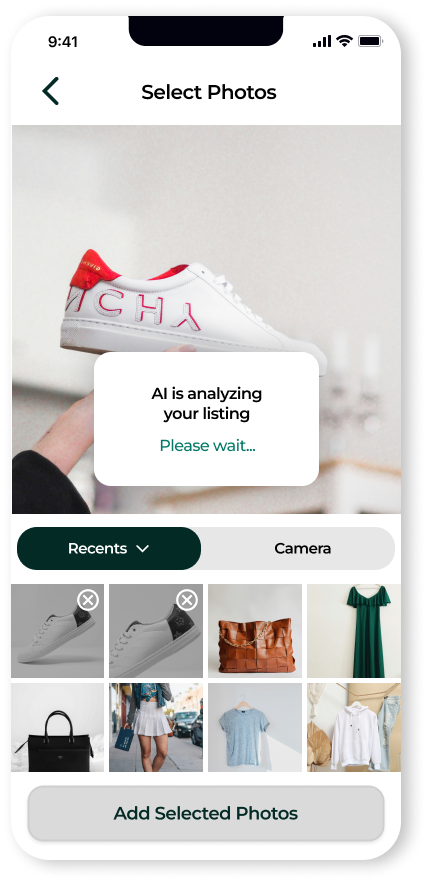
01. Add a progress indicator on ‘AI is analyzing your listing’ message;
02. Redesign prefilled fields on Match Finder page so that they are consistent with the fields on Edit Listing page;
03. Add a ‘go back’ option to the modals for an easy switch between the Wish List and Closet;
04. Move forward with the current design into the development.
before
Some of the participants mentioned the need of adding a progress indicator on ‘AI is analyzing your listing’ message in order to make it more informative in case somebody’s connection is slow.
after
Since adding a progress indicator on ‘AI is analyzing your listing’ message is fairly low cost in terms of time an effort, and can greatly improve the user exprience when posting a listing, I have decided to move forward with this improvement.
before
Most of the participants pointed out the lack of consistency between the prefilled fields on the Match Finder page and Edit Listing page which caused a confusion whether any further action is required from them.
after
In order to ensure consistency of prefilled fields throughout the app, I have redesigned the fields on the Match Finder page.
before
All of the participants experienced friction when trying to see the wish list items again in order to select appropriate clothes from their own closet. They expressed the need to be able to easily switch between these two modals instead of having to close
the modal and start all over again.
after
I have added a ‘go back’ option to the modals in order to enable users to easily switch between the Wish List and Closet.