KT beauty
responsive website design
Project duration:
My role:
May, 2024 - Jun, 2024
User Researcher
UI UX Designer
Project overview:
KT Beauty is a local beauty business that aims at enhancing natural beauty of people with the help of high-quality permanent make-up techniques. KT Beauty was founded by a certified permanent make-up artist Nataliia who specializes in eyebrow powdering, lip blushing, lamination of eyelashes, long-term styling of eyebrows as well as in removing old permanent make-up. Nataliia is promoting her business on Instagram and Facebook through which she managed to get a sufficient clientele. However, in order to keep her business expanding, KT Beauty has been in the need for a formal website and proper branding.
user research
User interviews
I have conducted user interviews with five participants in order to learn how users approach searching for beauty services online, what information they expect to be able to access and what key factors they rely on when making a decision which beauty salon to proceed with. In order to get insightful information from the participants, I have prepared the interview guide linked below.
In order to synthesize quotes and observations collected in my user interviews, I have created an affinity map linked below. It contains all the data from the interviews sorted into respective categories. My affinity map helped me to extract important insights from user interviews, and convert them into user pain points and goals.
Research synthesis
“I want to make sure that the service provider knows what they’re doing. So for me, I will feel more comfortable if they display photos and videos of their work as well as verified reviews.”
“I tend to book my appointments online, so I really appreciate it when a business provides this opportunity. And it’s also super important to get an email confirmation too!”
“I think those are probably the main criteria for how I choose a beauty salon - the ratings, the pricing, and if they’re able to be in the proximity to my location.”
user goals
01. lack of photos or reviews proving that a stylist can perform a particular service
02. aesthetically unappealing and information lacking websites
03. not receiving a confirmation email after booking
04. inability to customize an appointment when booking online
user pain points
01. be able to make sure they can trust a beauty salon
02. have an easy access to the information about prices, location and availability
03. be able to effortlessly book an appointment online
04. receive a booking confirmation and appointment preparation instructions
user personas
Based on the interview findings and participants’ data, I have singled the following outstanding persona - a beauty service client who judges salon’s professionalism by their online presentation.
problem definition
Users feel insecure about booking an appointment with a beauty salon due to the information-lacking online portfolios and delays in communication when scheduling appointments via texts or phone calls.
01. solution
Design a website for a beauty business that can earn customers’ trust and boost their confidence with the help of sufficient information about beauty services, prices, care instructions as well as descriptive images and verified customer reviews.
02. solution
Optimize customers’ interaction with a beauty business with the help
of online booking tool that provides users with seamless, flexible and responsive booking experience.
feature set
After having brainstormed and then selected the ideas which I was going to move forward with, I have created
a feature roadmap by sorting features into the following categories:
0.1 ‘must-have’
0.2 ‘nice to have’
0.3 ‘surprising and delightful’
0.4 ‘can come later’
user & task flows
In order to focus on the moments of interaction between a user and the website, I explored user and task flows. It helped me to determine the steps required to complete the flow of booking an appointment for a permanent makeup service.
After having developed the user flow, I focused on creating the task flows that would allow a user to seamlessly complete the following tasks:
a) booking an appointment for one service from Landing Page;
b) booking an appointment for one service from Service Information Page;
c) booking an appointment for one service from Service Information Page and adding a note;
d) booking an appointment for multiple services from Service Information Page and adding a note;
e) booking an appointment for one service with a free consultation from Service Information Page and adding a note;
f) booking an appointment for multiple services with a free consultation from Service Information Page and adding a note.
In order to experiment with layouts to organize prioritized features, I have created desktop mid-fidelity wireframes for the following pages: home, service information, portfolio, booking and confirmation pages.
desktop wireframes
After having explored desktop mid-fidelity wireframes, I proceeded with creating responsive wireframes for mobile in order to ensure that my website adapts to the constraints of various devices.
mobile wireframes
brand identity
In order to create the brand identity that best represents the values of
KT Beauty business, I have closely collaborated with the client. After having discussed different versions of color palette, typography and logo, I’ve crafted the final version of the style tile which later has been approved by the client.
desktop high-fidelity
wireframes
In order to have my website tested, I have created desktop high-fidelity wireframes alongside with a prototype of the following screens: home page, service information page, artist portfolio, booking and confirmation pages.
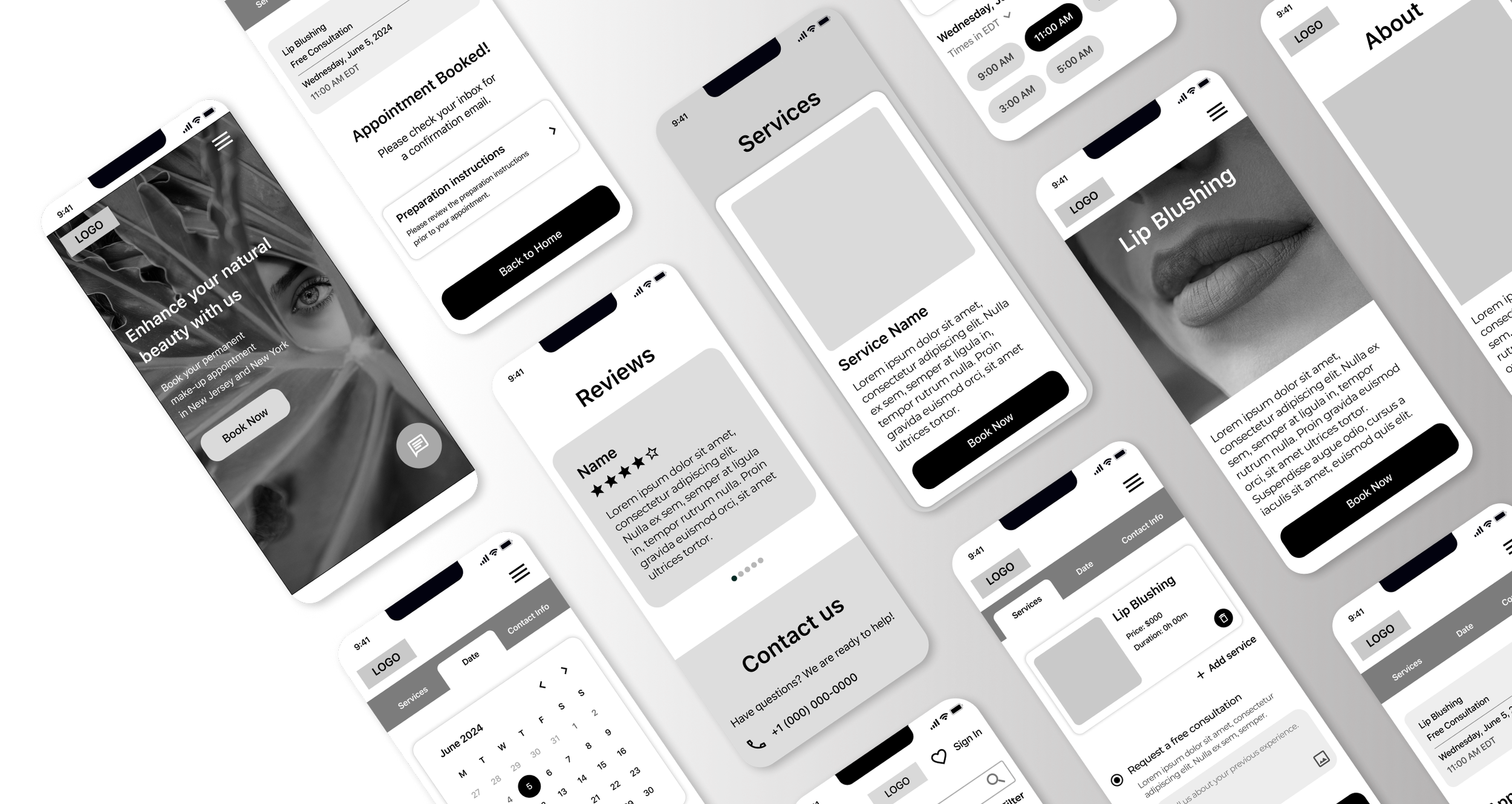
mobile high-fidelity
wireframes
Along with desktop high-fidelity wireframes, mobile ones have also been developed and designed according to KT Beauty style tile. The design covered the following screens: home page, service information page, artist portfolio, booking and confirmation pages.
usability testing
In order to conduct usability testing, I chose the method of remote testing via Maze platform. Ten participants were engaged - they completed one task to test the flow of booking an appointment for a permanent makeup service.
task tested
01. Booking an appointment for a lip blushing service, and adding a free consultation to it.
testing outcome
01. Redesign the booking page so that the list of services includes a free consultation option to make it more noticeable and accessible to new users.
before
Most of the participants experienced some friction when trying to request a free consultation. Due to an extensive list of services displayed on the booking page, a free consultation option is not visible unless scrolled down. That’s why it makes it slightly complicated for new users to notice it right away.
after
Based on the feedback received during usability testing, I have redesigned the booking page so that the list of services includes a free consultation option to make it more noticeable and accessible to new users without the need to scroll down the page.